この記事では、fam8(フィング)の広告の貼り方を解説していきます。
「fam8に登録したけど、どうやって広告を貼ればいいの?」と困っているあなたも、画像付きで丁寧に手順を紹介していくのでご安心ください。
最初にざっくりとお伝えすると、
・Cocoon設定
・ウィジェット
・SWELL設定
・ウィジェット
・プラグイン
で広告を設置できます。
この後、上の2つのテンプレート別に広告を貼る手順を画像付きでご紹介していきます。
この記事で説明しているとおりに手を動かせば、fam8の広告をサクッと設置できますよ!
それでは見ていきましょう。
目次
・広告コードの取得
・Cocoon設定
・ウィジェット
1つずつ見ていきましょう。
まずは、広告タグを取得する方法から解説しますね。
1.fam8にログイン
2.画面上の「広告管理」をクリック

3.広告タグを取得したいメディアを選択
4.貼り付けたい広告枠名を確認したら「タグ」をクリック
※「記事内_ハイブリッド」を選択すると、この後の作業がスムーズです!

5.画面が変わったら、「クリップボードにコピー」をクリック
6.これで貼り付ける広告コードを取得できました。
ここでは、記事タイトル下と中見出し上にさきほど取得した「記事内_ハイブリッド」広告を設置していきます。
1.ワードプレス管理画面の左サイドバーにある、Cocoon設定→広告の順にクリック
2.したにスクロールして、下の画像の「広告コード」の中に、fam8の管理画面から取得したコードを貼り付けます。

3.貼り付けたら、下にスクロールして「広告の表示位置」を探して、以下の画像と同じ用にチェック&設定していきます。

チェックを付ける項目はあくまでもお好みなのですが、
僕のおすすめは
・タイトル下
・本文中(※中見出しの上です)
の2つです。
画像内の「広告の表示数を制御する」の下には「-1」と設定すると、すべての中見出しの上に自動的に広告が表示されるのでおすすめです。
※もしも広告を表示する見出しの数を抑えたい場合には、「先頭から●個まで」の部分をお好みで調整してください。
4.設定が終わったら、画面を下までスクロールして「変更をまとめて保存」を押します。
これで、記事タイトル下と中見出し上に「記事内_ハイブリッド」広告を表示する設定は完了しました。
ここまでで半分くらい作業は完了しました!
続きも淡々とやっていきましょう。
1.ワードプレス管理画面の左サイドバーにある、外観→ウィジェット順にクリック
2.左側に表示される「利用できるウィジェット」の中から、
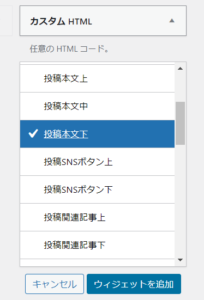
「カスタムHTML」をクリックして開いたら、「投稿本文下」を選択、「ウィジェットを追加」の順にクリックします。

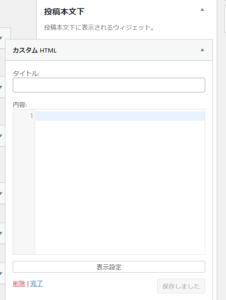
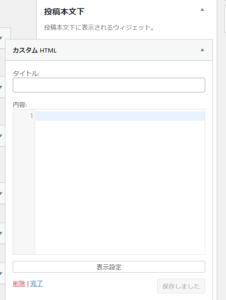
3.ウィジェットを追加ボタンを押すと、以下のような状態になります。

ここで一旦、fam8の管理画面に戻って「記事下2x4表示_インフィード小」の広告タグを取得します。
(広告タグの取得手順は、最初にお伝えしたとおりです)
4.取得した広告タグを、下の画像の「内容」に貼り付けて保存ボタンを押します。

5.これで、記事本文下に「記事下2x4表示_インフィード小」を設置できました!
・SWELL設定
・ウィジェット
・プラグイン
SWELLの場合は、プラグインも使いますが、作業自体は簡単なのでご安心を。
1つずつ解説しますね。
1.ワードプレスサイドバーにある、「SWELL設定」→「広告コード」の順にクリック。
2.目次広告のところに広告タグを貼り付けます。
※「記事内_ハイブリッド」広告を推奨。

3.下までスクロールして、「変更を保存」を押します。
左サイドバーにある外観→カスタマイズ内の「投稿・固定ページ」→「目次」から設定可能です。
この記事のCocoonの章で解説した
『ウィジェット(記事本文下)』で解説している手順と同じです。
手順2の「利用できるウィジェット」の中から選ぶのは、
「カスタムHTML」ではなく、「[SWELL]広告コード」を選ぶのがおすすめです。
SWELLに最適化された広告表示機能だからです。
Ad Inserter というプラグインを使って中見出し上に広告を設置していきます。
具体的な手順は、Ad Inserterの使い方の記事の中で解説しているのでご覧ください!
fam8(フィング)の広告の貼り方や手順を、画像付きで解説しました。
CocoonとSWELLの2つのテーマ別にご紹介しましたが、この記事に書かれているとおりに作業すれば、問題なく広告を表示できるはず!
参考になれば嬉しいです。
僕の無料メルマガではブログ運営をグッと楽にする
「自分で1記事も書かずにアドセンスで月に3万円稼ぐ方法」について期間限定で発信中です!
無料特典もありますので、ぜひこの機会に以下からメルマガに登録してここでしか手に入らないお得な情報をGETしてくださいね。

![]()
大知(ひろのり)
はじめまして!大知です。 ●2021年11月に完全未経験でアドセンスに参入 ●2023年9月現在もバリバリ実践中 ●『無料メルマガ』では「自分で1記事も書かずにアドセンスで月3万円以上稼ぐ」その秘密を期間限定で暴露しています ●ブログの運営に必要な作業の外注化が得意 ●「アドセンスで思うように稼げない」と悩む方へ、外注化やアフィリエイトに役立つ知識・実践記を発信中!
コメントフォーム