この記事では、Ad Inserterの使い方(中見出しの上に広告を表示させる設定方法)を解説します。
「SWELLで見出し上に広告を設置する方法が分からない」
と悩んで僕が調べたことをまとめました。
この記事に書かれてある通りに作業すれば、一度設定するだけで中見出しの上に簡単に広告を表示できるようになりますよ。
設定は超シンプルなので、この記事を読みながらサクッと設定を終わらせましょう!
「SWELLなど、Cocoon以外のワードプレステーマで中見出し上に広告を表示させる方法が分からない」と困っている方は必見です!
最初にAd Inserterをインストールしていきます。
※「この手順は読まなくても分かるよ」という方は、次の見出しに進んでくださいね!
1.ワードプレス管理画面の左サイドバー内にある「プラグイン」を見つけてクリック
2.画面上の「新規プラグインを追加」をクリックして
3.プラグインの検索に「Ad Inserter」と入力
※下の画像のとおりにやってみてくださいね。
4.プラグインが表示されたら「今すぐインストール」を押す
5.インストールが完了したら、「今すぐインストール」の部分が「有効化」に変わるので押す
これで、設定前の準備は完了です。
簡単でしたね!
ここからは、いよいよ広告を表示させるための設定をやっていきます。
手順を、画像付きで解説します。
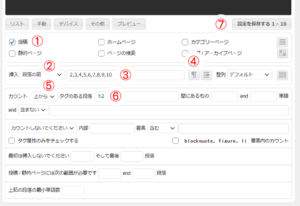
まずは、表示させたい広告コードを下の画像の黒塗りになっている部分にコピペします。

【広告コードの取得方法】
グーグルアドセンスの場合は、管理画面にログインしたあと、
1.左サイドバー「広告」
2.「広告ユニットごと」タブ
3.「既存の広告ユニット 」から貼り付けたいタグをコピー
上記手順で広告コードを取得したらそのまま貼り付けます。

上の画像と以下の手順を交互に見ながら作業すれば、簡単に設定できます。
1.まずは「投稿」に✔を付ける ※最初から✔が入っている場合もあります
2.プルダウンから「段落の前」を選択
3.広告を表示したい中見出しの番号を入力
※例えば、画像と同じ用に入力すると、
上から2番目から10番目の中見出しの上に広告が表示されます。
※もしも、「1,3,5,7」と入力すると、
上から1、3、5、7番目の中見出しの上に広告が表示されます。
何番目の中見出しの上に広告を表示するかは、あなた好みで!
4.④の下にある記号をクリック
5.プルダウンから「上から」を選択
6.「h2」と入力(中見出しの上に広告を表示したい場合)
7.最後に、「設定を保存する」ボタンを押すのを忘れずに
これで設定完了です。
念の為、プレビュー画面などから見出し上に広告が表示されているかを確認するのがいいですね。
Ad Inserterを使って中見出し上に広告を表示する方法について解説しました。
広告コードを貼り付けた後は、本記事で解説している7つの手順で作業すれば、簡単に広告を表示できるようになりますよ。
本記事が参考になれば嬉しいです!

![]()
大知(ひろのり)
はじめまして!大知です。 ●2021年11月に完全未経験でアドセンスに参入 ●2023年9月現在もバリバリ実践中 ●『無料メルマガ』では「自分で1記事も書かずにアドセンスで月3万円以上稼ぐ」その秘密を期間限定で暴露しています ●ブログの運営に必要な作業の外注化が得意 ●「アドセンスで思うように稼げない」と悩む方へ、外注化やアフィリエイトに役立つ知識・実践記を発信中!
コメントフォーム